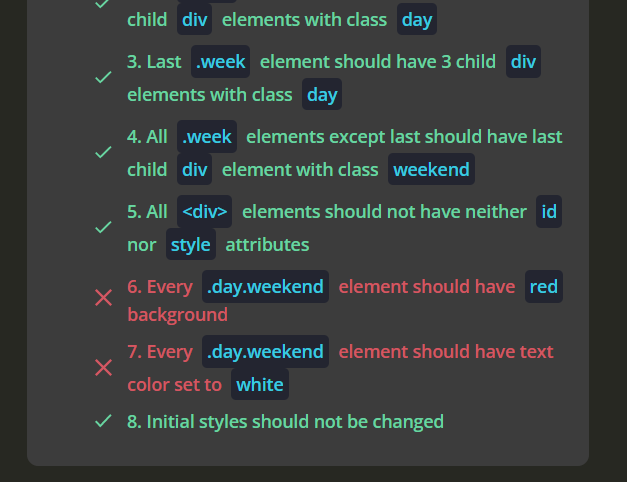
Help, please. Not sure what I'm missing. Output seems fine, I also tried different combinators to achieve same output but still get these two points wrong
<!DOCTYPE html>
<html>
<head>
<title>March</title>
<style>
h2 {
font-family: monospace;
margin-bottom: 10px;
}
.week {
display: flex;
margin-bottom: 8px;
}
.week div.day.weekend{
background-color: red;
color: white;
}
.week .day {
color: white;
padding: 5px 10px;
font-family: monospace;
font-size: 16px;
border-radius: 4px;
width: 25px;
text-align: center;
margin-right: 8px;
background-color: rgb(255, 198, 0);
}
.week .day.day_name {
font-weight: bold;
color: black;
}
</style>
</head>
<body>
<h2>March</h2>
<div class="month">
<div class="week">
<div class="day day_name">Mo</div>
<div class="day day_name">Tu</div>
<div class="day day_name">We</div>
<div class="day day_name">Th</div>
<div class="day day_name">Fr</div>
<div class="day day_name">St</div>
<div class="day day_name weekend">Su</div>
</div>
<div class="week">
<div class="day">1</div>
<div class="day">2</div>
<div class="day">3</div>
<div class="day">4</div>
<div class="day">5</div>
<div class="day">6</div>
<div class="day weekend">7</div>
</div>
<div class="week">
<div class="day">8</div>
<div class="day">9</div>
<div class="day">10</div>
<div class="day">11</div>
<div class="day">12</div>
<div class="day">13</div>
<div class="day weekend">14</div>
</div>
<div class="week">
<div class="day">15</div>
<div class="day">16</div>
<div class="day">17</div>
<div class="day">18</div>
<div class="day">19</div>
<div class="day">20</div>
<div class="day weekend">21</div>
</div>
<div class="week">
<div class="day">22</div>
<div class="day">23</div>
<div class="day">24</div>
<div class="day">25</div>
<div class="day">26</div>
<div class="day">27</div>
<div class="day weekend">28</div>
</div>
<div class="week">
<div class="day">29</div>
<div class="day">30</div>
<div class="day">31</div>
</div>
</div>
</body>
</html>