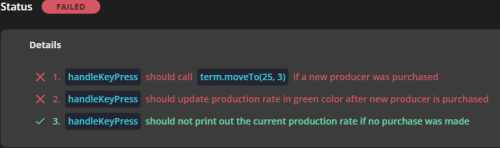
I think my code is working as needed. But I still get the following error:

Here is my handlers.js file:
export const handleKeyPress = (term, state) => {
return (name, matches, data) => {
//updateGold(term, state);
const key = String.fromCharCode(data.code);
if (key === 'g' || key === 'G') {
state.gold++;
} else {
for (let i = 0; i < state.producers.length; i++) {
if (key === String(state.producers[i].id)) {
state.gold -= state.producers[i].cost;
state.producers[i].cost = state.producers[i].cost * state.producers[i].growthRate;
state.producers[i].count++;
state.productionRate += state.producers[i].baseProduction;
state.isProducerListUpdated = false;
}
}
}
if (!state.isInitCompleted){
for (let i = 0; i < state.producers.length; i++) {
if (state.gold >= state.producers[i].cost){
state.isInitCompleted = true;
checkInitCompleted(term, state);
}
}
}
if (!state.isProducerListUpdated) {
updateProducerList(term, state);
term.moveTo(25, 3);
term.eraseLineAfter();
term.bold.green(state.productionRate);
}
}
}
export const handleStateChange = (term, state) => {
return () =>{
updateGold(term, state);
}
}```
Please help me in finding what is going wrong.